這篇我們來補充一下 CSS Grid 與 Flexbox 的相關知識。
CSS 一直是 Web 開發中不可或缺的重要部分。想要學好網頁設計卻不理解 CSS 幾乎就是霧裡看花。就算用 WordPress 編輯器來設計網站,多認識 CSS 也可以讓我們能以更有規範更具彈性更符合標準更方便維護的方式來完成作品。
CSS Flexbox 和 Grid 是近年來成為主流的兩個 CSS 佈局模組。兩者都允許我們創建複雜的佈局。 兩者有許多相似之處,而且許多佈局都可以透過任一方式來解決。讓我們來一起看看是否可以釐清應用 CSS Flexbox 或 Grid 的最佳時機。
Flexbox 屬於一維佈局系統,我們可以使用它來建立行或列,即橫向或垂直佈局。它使我們的設計和建立 RWD 響應式網頁變得更加輕鬆。
Flexbox 顧名思義就是一個彈性的盒子:)
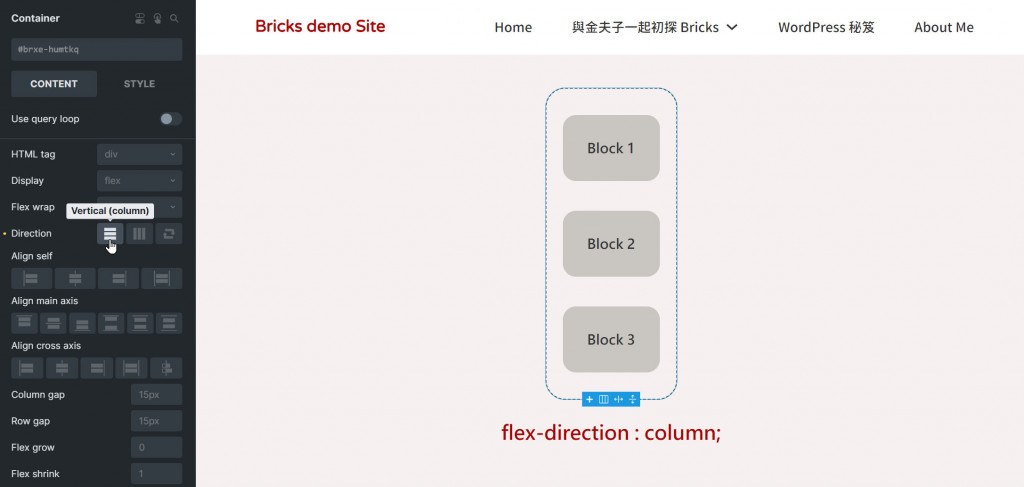
假設一個 Container 中有三個 Div,我們只要把 Container 設定為 Flexbox,那內部的三個 Div 就可以隨著 Container 的彈性變化來改變排列的方式。

我們可以為這個彈性容器裡面的 Div 或其他物件設定一個方向。常態設定的方向是 row (橫向排)或 column(垂直排):

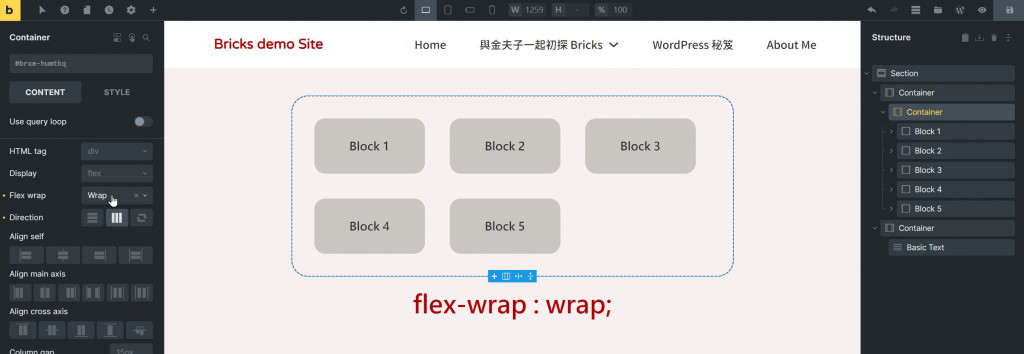
當然我們也可以透過 wrap 屬性來請 Container 在空間滿的時候把包含的物件移動到下一行:

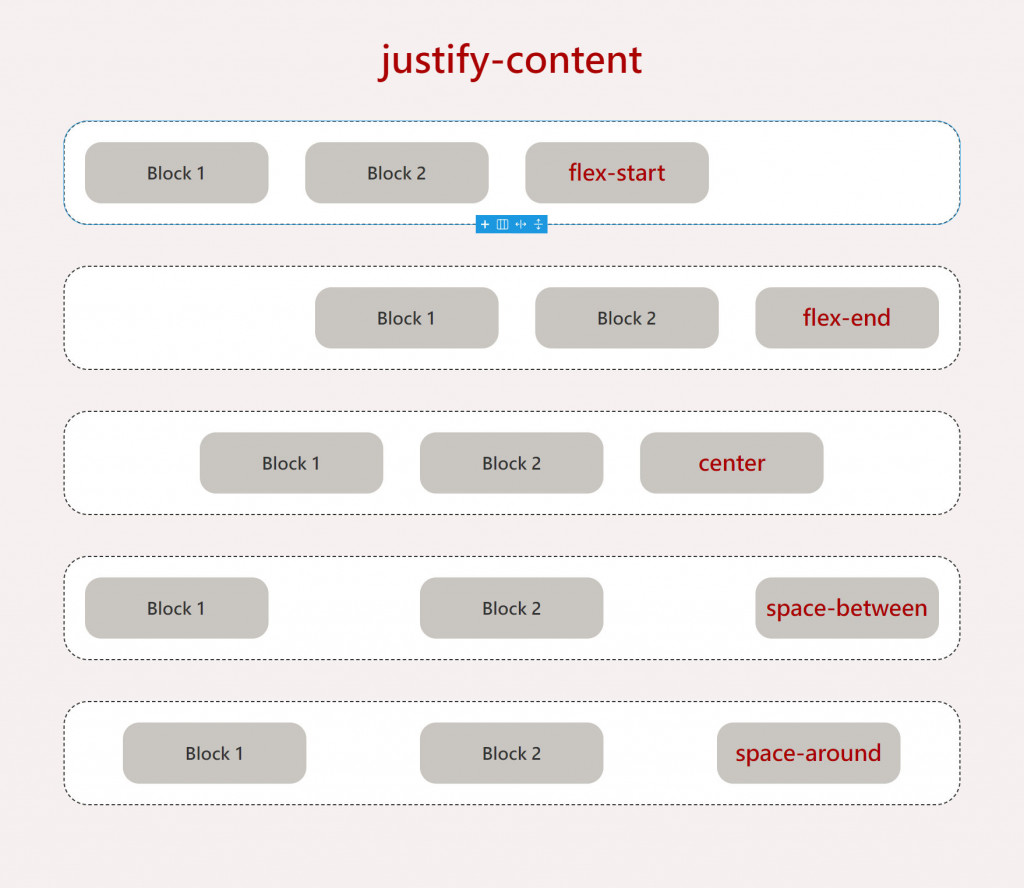
我們也可以透過 justify-content 屬性來指示 Container 這個彈性盒子用各種方式來對齊這些物件:

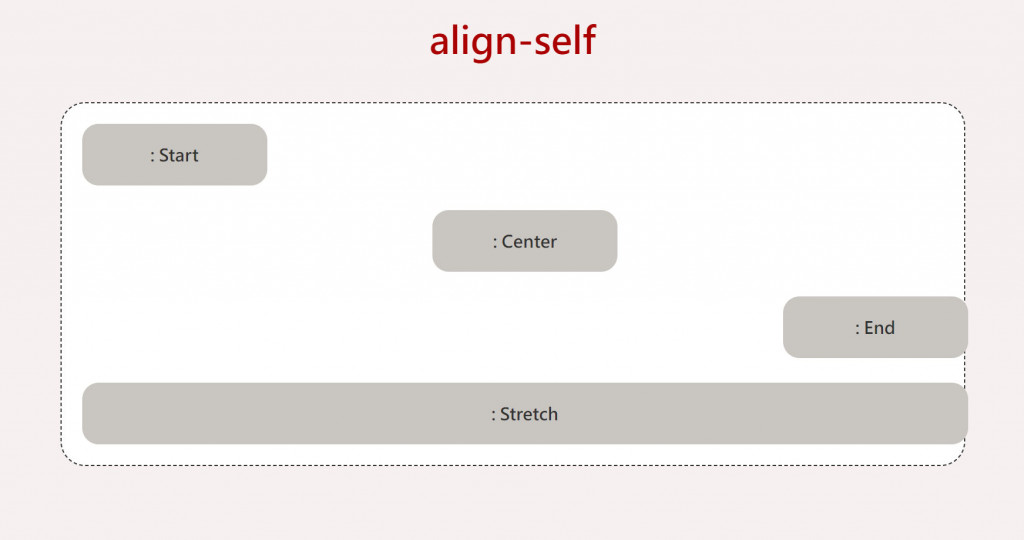
我們甚至可以指示 Container 內部的物件用各種方式來對齊自己:

上述展示了 Flexbox 一些比較常用的屬性。對 Flexbox 的簡單介紹就到這裡。接下來我們來看看 CSS Grid 的工作原理。
CSS Grid 是一個二維排版佈局系統,我們可以同時運用橫向和垂直來組合排列,這意味著她可以構建更複雜更有組織的排版結構,為網頁佈局設計提供了更多的可能性。
要使用 Grid 的二維來進行排版佈局,我們可以應用 grid-template-columns 及 grid-template-rows 這兩個參數來做設定。
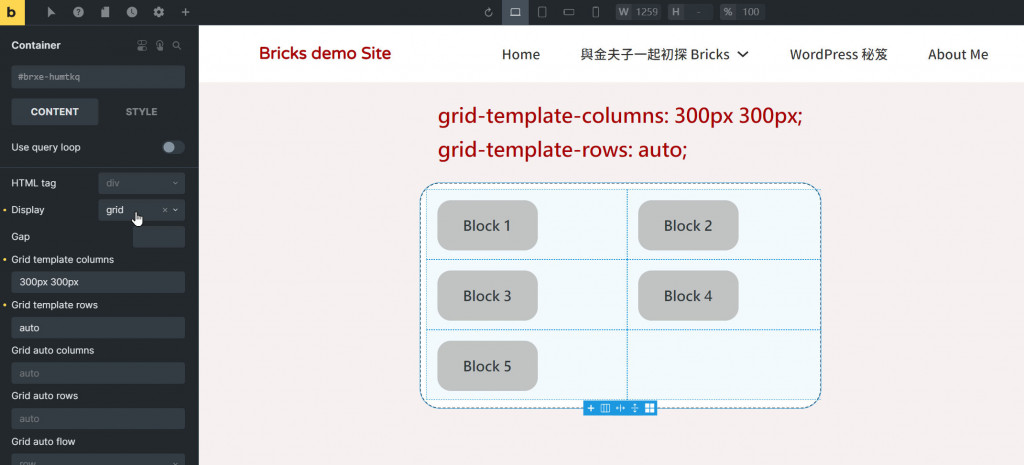
我們來試試一個簡單的案例:
grid-template-columns: 300px 300px;
grid-template-rows: auto;
上述定義,grid-template-columns 被設定為兩個寬度為 300px 的欄位,而 grid-template-rows 則設定為自動:

上圖顯示了最終的結果: CSS Grid 用兩個 300px 的欄位,創造了共三列來置放五個元素。
grid-template-columns / grid-template-rows 除了直接指定寬或高的固定大小(px)外,還有各種不同功能的參數可以使用,結合起來就可以完成一定複雜程度的排版佈局。
列出一些較常用的參數,同學們可以找資料多看看多理解:
下篇我們來研究看看 Flexbox 和 CSS Grid 各別的使用情景。
